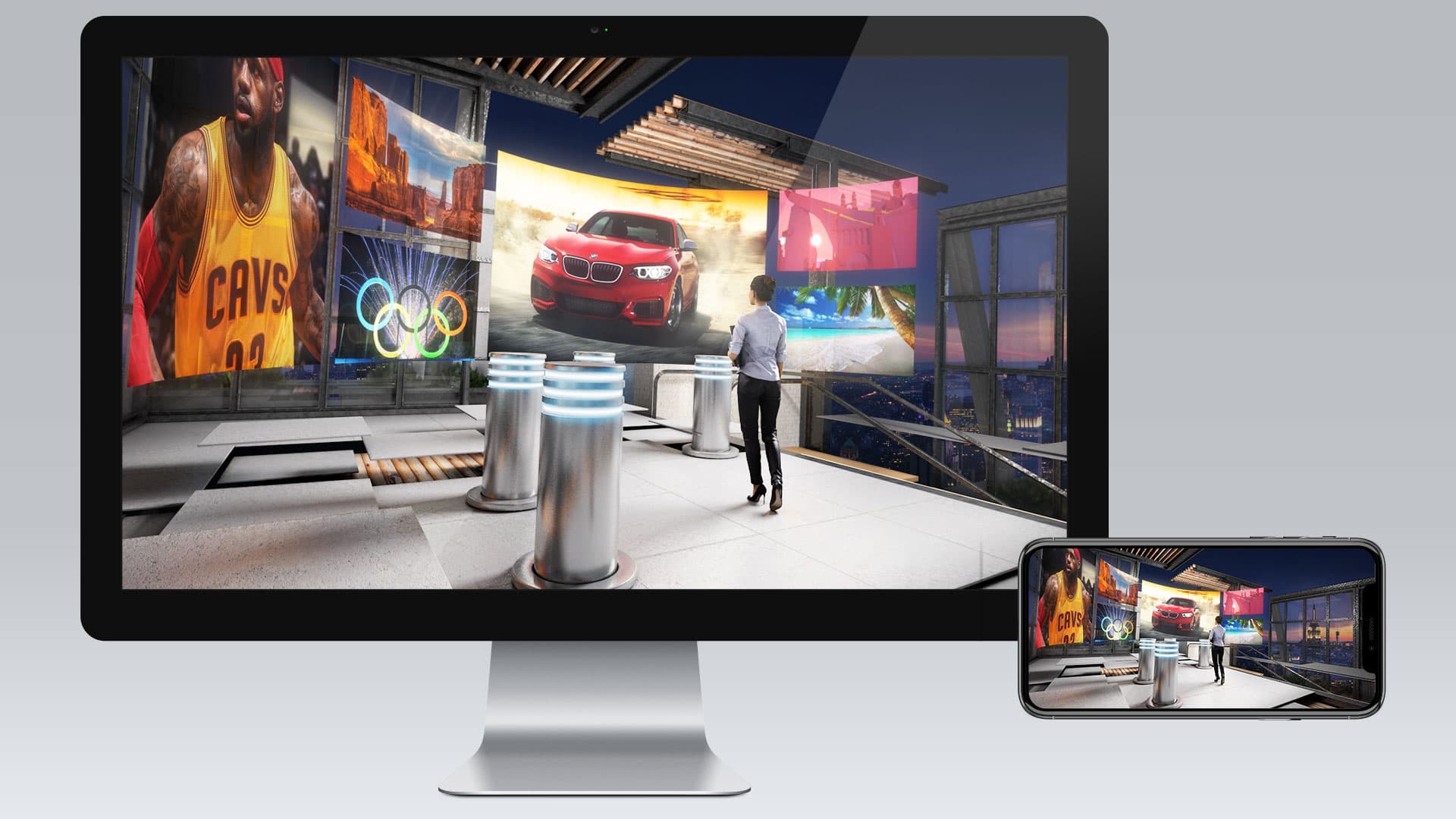
WebGL is a powerful technology that enables fully interactive 2D and 3D graphics to be displayed in web browsers on desktop and mobile devices at 60fps without needing special plugins. This allows content creators like Groove Jones to develop games, interactive stories, 3D product demonstrations, and mixed-media experiences that often look and feel like apps.

This technology leverages your device’s GPU, ensuring smooth performance and high-quality visuals with accurate physically based shaders and HDR imagery. This is ideal for marketers wanting to create dramatic sites to engage their audience. It also allows for realistic 3D product demonstrations for training and sales enablement and immersive worlds for exploration, as seen in our project for Salesforce.
See how we used this technology for ExxonMobil to demonstrate CCS’s complex concept and importance (Carbon Capture Storage). Case study – https://www.groovejones.com/exxonmobil_css_ar/
Benefits of WebGL

Realistic Visuals and Immersive Experiences
WebGL allows developers to harness the capabilities of users’ devices to render complex 3D graphics directly within the browser. This opens up possibilities for creating lifelike and immersive visual experiences, from breathtaking 3D animations to interactive product demonstrations, engaging users on a whole new level.
Cross-platform Compatibility
One key advantage of using this technology is its cross-platform compatibility. As long as users have a modern web browser, they can access and enjoy rich 3D content regardless of their device or operating system. This inclusivity ensures businesses and creators can reach a wider audience, whether users are on desktops, laptops, tablets, or smartphones.
Performance and Speed
Traditionally, complex 3D graphics required specialized plugins, often leading to performance issues and security concerns. This technology eliminates the need for such plugins, allowing graphics to be rendered natively by the browser. Tapping into the GPU’s hardware acceleration delivers smooth, high-performance experiences, significantly boosting loading times and reducing latency.
Interactivity and User Engagement
WebGL empowers developers to create interactive elements that respond to user actions in real-time. Whether it’s an interactive 3D model that users can rotate and inspect or a captivating virtual tour of a place or product, the interactivity increases user engagement, encouraging them to spend more time on the website.
Enhanced Data Visualization
Beyond visual appeal, this technology enables advanced data visualization that simplifies complex information and makes it more accessible to users. It can present data dynamically and interactively, from interactive charts and graphs to geographical maps and scientific simulations, helping users grasp insights and patterns more effectively.
Boosting Brand Identity and Marketing
WebGL offers businesses a unique opportunity to stand out from competitors and leave a lasting impression on customers. Creative and interactive marketing campaigns using this technology can capture users’ attention and foster a stronger emotional connection with the brand.
Some of Our Client Work
Client: Toyota
Groove Jones set Toyota apart by producing a website that allows Toyota Dealers to take customers on a virtual tour of the 2023 Toyota Crown. Case study – https://www.groovejones.com/toyota-crown-webgl-interactive-experience/
Client: IBM
Groove Jones created interactive digital experiences that IBM executives and speakers could use during the event to highlight their world-changing technologies. Case study – https://www.groovejones.com/ibm-using-ar-webgl-power10-marketing/
Client: IBM
IBM partnered with Groove Jones to develop an Augmented Reality experience, introducing the IBM Power E1080 server, designed to support a hybrid cloud infrastructure. Case study – https://www.groovejones.com/ibm-leverages-ar-at-think-event/
Client: ExxonMobil
ExxonMobil worked with Groove Jones to build an AR experience for the World Petroleum Congress in Houston, Texas. The AR experience was used with a printed wall mural at their booth and for online marketing efforts. Case study – https://www.groovejones.com/exxonmobil_css_ar/
Client: FuelCell Energy
Groove Jones designed and developed an interactive experience for FuelCell Energy, highlighting their work at the Toyota Long Beach Port facility. Case study – https://www.groovejones.com/fuelcell-energy-webgl-fuel-cell-educational-site/
Client: Salesforce
Salesforce aimed to bring a spark of joy to users’ homes or offices with a direct mail kit that emulates their event and brand feels, including an online and virtual reality experience. Check out the case study here – https://www.groovejones.com/salesforce-webgl-threejs-online-experience/